Slik viser du et bord i HTML ved hjelp av Ajax

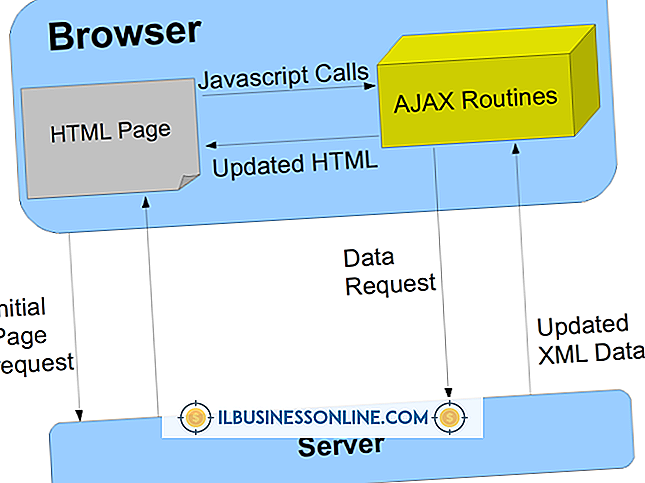
Ajax arbeider med HTML-tabeller og XML-data for å vise en liste over poster for webleserne dine. I stedet for å definere hvert HTML-element, lar Ajax deg ringe tabellfunksjoner for å vise poster i rader og kolonner uten å skrive koden for tabellelementene. Ajax løkker gjennom hvert dataelement fra XML, og du velger om du vil vise eller skjule dataene.
1.
Høyreklikk HTML- eller Ajax-filen du vil bruke til å vise tabellen. Åpne XML-filen du vil bruke til å hente dataene for tabellen. Følgende Ajax-setning åpner en XML-fil med en liste over kunder:
ny Ajax.Request ('customers.xml', {metode: 'get', onSuccess: funksjon (transport)}
2.
Få en liste over koder og taggenes data. Følgende Ajax-kode laster dataene du bruker til å løse gjennom og opprette tabellen:
var kunder = transport.responseXML.getElementsByTagName ('kunde');
3.
Opprett "for" -løkken som detererer gjennom hvert XML-element. Følgende kode viser hvordan du konfigurerer en "for" -sløyfe i Ajax:
for (var i = 0; i <customers.length; i ++) {}
4.
Opprett en tabellrad og en celle for å vise dataene dine. Følgende kode oppretter rad- og cellevariabler som setter opp tabellstrukturen:
var row = $ ('kunder'). insertRow (-1); varcelle = row.insertCell (-1);
5.
Legg til dataene i tabellens celle. Følgende kode legger til kundenavnet i cellen:
cell.innerHTML = kunde;